2007. 3. 7. 10:38ㆍJava
오늘도 새로운 하루가 밝았습니다.
오늘은 어제의 글에 이어 Tomcat 과 Mysql을 설치하여 보겠습니다.
어제도 춥지만, 오늘도 무지 춥네요.
먼놈의 날씨가 1월달 날씨인지 ㅡ.ㅡ;
집의 전기장판은 고장나고. 아오.~
3. Tomcat 5.5를 설치하세요.
Tomcat 은 Apache(http://www.apache.org/) 의 메인프로젝트로 Jsp/Server을 구동할수 있는 웹 서버 입니다.
그냥 Tomcat만 깔아도 충분합니다. ^^
현재 6.0까지 나왔군요. 그렇지만 Eclipse WTP 1.5 에서는 아직 6.0을 지원하지 않습니다. 그러니 5.5를 설치하세요.
다운로드 장소 : http://tomcat.apache.org/download-55.cgi
에 들어가보시면 현재 5.5.20까지 있군요.
======================================================================================
| inary Distributions |
|
======================================================================================
자아 위에서 Binary Distributions/Core/zip 을 클릭하셔서 다운로드 받으세요.
그리고 그냥 압축을 원하는 디렉토리에 푸시면 됩니다. 따로 설치는 필요없습니다. (^^)
좋아하는 방식이지요. 레지스트리에 기록하는 방식 워~ 싫습니다.
자아 이제 Tomcat을 설치했으면 Eclipse에서 Tomcat을 설치했다고 알려줍시다.
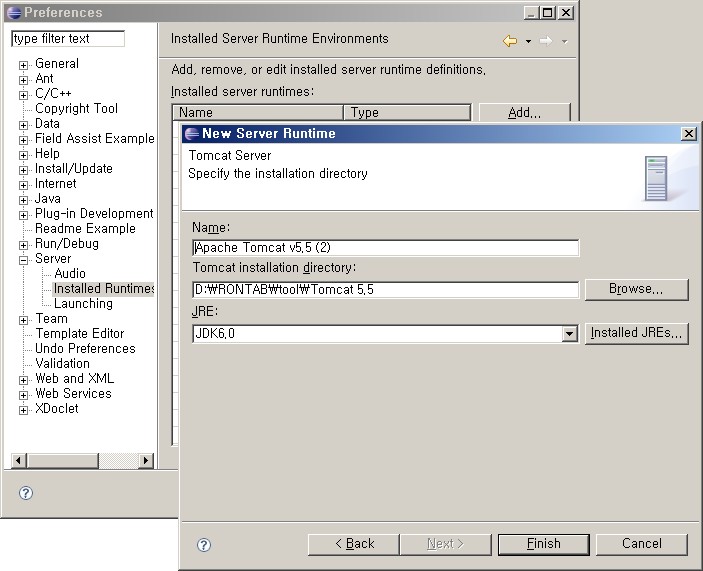
Eclipse를 띄우시고 메뉴>Window>Preferences>Server>Installed Runtimes 를 선택하시면 Tomcat을
등록시키는 장소가 나옵니다. ADD 를 누르시고 Tomcat 깔린 곳의 장소를 기입해주세요.

위의 팝업을 참고하세요. 위에서 JRE는 jre 1.6.0 을 선택하셔도 됩니다.
이제 되었습니다. 이제 할일은 웹프로젝트를 만들어서 간단하게 Test 페이지를 구동시켜보겠습니다.
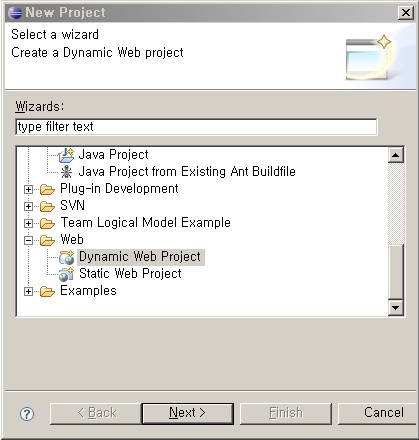
File>New>Project를 선택하신다음 Web>Dynamic Web Project를 선택하시고 Next를 누르세요.

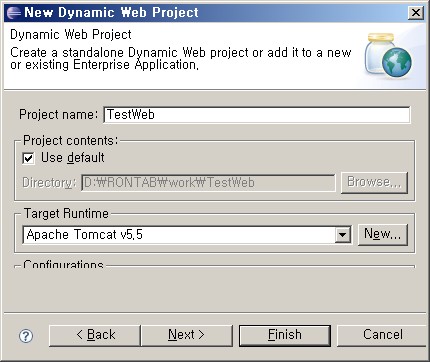
그다음 프로젝트 이름을 기입하시고 Target Runtime에서 아까 등록한 Tomcat으로 지정합니다.

자아 이제 Finish를 누르세요.
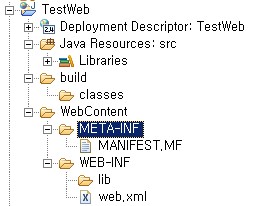
아래와 같은 구조로 프로젝트가 생성되었을 겁니다.
여기에 대해 설명하지요.

먼저 Java Resources : src 디렉토리는 클래스가 들어가는 곳입니다.
Java 는 보통 ( JSP(보여주는부분) + Class(내부 모듈) + DB(데이터 저장) ) 로 되어있습니다.
MVC 보다는 좀더 간단하게 말입니다요. :)
그 클래스가 빌드되면 위치하는곳이 build>classes 이고요.
WebContent는 어디냐, 바로 웹의 최종 Root 입니다.
즉 WebContet 디렉토리 밑에 a.html 을 만들어 저장하고 웹사이트에 올리면
http://localhost:8080/a.html 같이 되는 겁니다. 이해 되시죠?
즉 모든 jsp 파일들은 Webcontent 밑에 있어야 합니다.
WEB-INF는 무엇이냐. 먼저 lib는 이 웹사이트가 실행하기 위해서 필요한 라이브러리가 들어가는 곳입니다.
(필요한 라이브러리는 이곳에 넣어주시면 됩니다. :) )
web.xml 파일은 이 웹프로젝트를 구동하는데 있어 필요한 환경설정이 들어가는 곳입니다.
대충 이해 되셨나요?
여기서, 중요한것이 있습니다. 웹서버는 라이브러리(* .jar ) 와 클래스파일( *.class)를 동시에 로딩합니다.
즉 만약 여러분이 Java Resources : src 에 클래스를 작성해서 빌드 되면
그 클래스는 이 웹프로젝트를 구동할때 자동으로 WEB-INF/classes에 들어가게 됩니다. 그러면 이렇게 구조가 되겠죠.
WEB-INF/ lib
/ classes
web.xml
이제 jsp 페이지를 한번 만들어 보겠습니다. WebContent 디렉토리를 선택하시고
마우스오른쪽>New>JSP 를 선택 index.jsp를 File name으로 입력하시고 Finish를 누르세요.
그래서 나오는 파일 에디터에서 다음과 같이 입력합니다.
===============================================================================
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head> <body>
<%
out.println("Hello TestWeb");
%>
</body>
</html>
=================================================================================
빨간색부분을 입력하세요. 나머지부분은 알아서 생성되어져 있을것입니다.
이제 만들었으니 실행을 해보겠습니다.
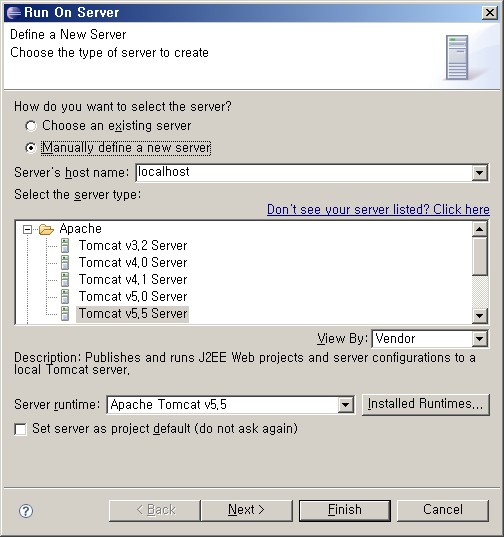
TestWeb 프로젝트 선택> 마우스 오른쪽>Run As> Run on Server 를 선택하시고 아래와 같이 설정하신다음 Finish 를 누르세요. 그럼 실행되면서 웹브라우저가 아래와 같이 보여줄 것입니다.

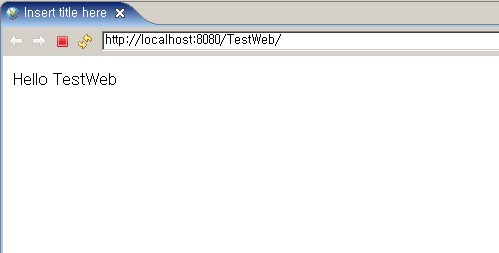
아래는 실행결과입니다.

여기서 !! 참고.
클래스 파일을 만들면, Eclipse에서 이 프로젝트를 Run 시키면 특정디렉토리에 같은 내용을 복사하면서 classes를 만듭니다.(이프로젝트에는 말고요)
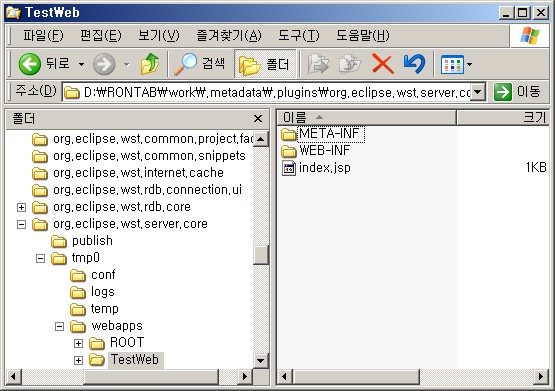
자아 Eclipse가 이 웹프로젝트를 빌드해서 보여주는 디렉토리입니다.
(잘 모르시는 분들도 계시더라고요.- 분명이 빌드했는데 안나온것은 이 디렉토리에 그파일이 없어서 입니다.)
Eclipse 작업디렉토리 > .metadata >.plugins > org.eclipse.wst.server.core
이곳입니다. 이곳에 보시면 예를 들어 다음과 같이 있습니다.

index.jsp는 아까 만든 파일입니다. 즉 Eclipse TestWeb 프로젝트에서 생성한다음 Run을 하면
이디렉토리에 바인딩해서 이클립스 가 실행시켜주는 거지요. ^^
쓰다보면 왜이렇게 시간이 빨리가는지.
항상 글솜씨가 부족합니다. 언제나 늘런지. 쩝.
이제 얼른 일해야 겠습니다. 내일은 간단하게 mysql 연결을 해봐야겠군요. ^^
by ncanis(조성준)